グラフ描画
Aloneに付属するAlGraphライブラリは、グラフを描画してSVG形式の画像として表示するためのライブラリです。折れ線グラフ、棒グラフ、円グラフを描くことができます。グラフ描画サンプルはAlGraphで様々なグラフを描画するサンプルです。
AlGraphの基本的な使い方
al_graphの読み込み
折れ線グラフまたは棒グラフを描画する場合、requireメソッドでal_graphを読み込みます。円グラフを描画する場合はal_graph_pieを読み込みます。
require 'al_graph'
AlGraphオブジェクトの生成とデータのセット
AlGraphオブジェクトを生成し、折れ線のデータを格納した配列をオブジェクトにセットします。描画するグラフの種類によって、add_data_line以外にもいくつかのメソッドがあります。また、軸の目盛りの調整など、グラフの外観を変更するためのメソッドも用意されています。
データのセットなどが完了したら、AlGraph#drawまたはAlGraph#draw_bufferを呼び出すことでグラフのSVG画像のXMLが出力されます。drawメソッドは標準出力に、draw_bufferメソッドはメソッドの戻り値としてXMLを出力します。
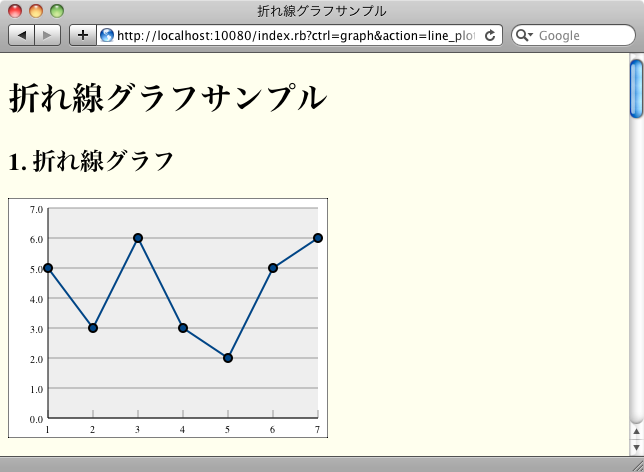
ydata1 = [ 5, 3, 6, 3, 2, 5, 6 ] graph = AlGraph.new graph.add_data_line(ydata1) graph.draw
コントローラ内でのアクションの動的定義
graph/main.rb内では、以下のコードでアクションを動的に定義しています。中身がほぼ同じメソッドを大量に定義する代わりに、line_plot.rb、bar_plot.rb、pie_chart.rb内で定義されているサンプル描画用メソッドに対応するアクションをdefine_methodメソッドを使って定義されています。
# LinePlot, BarPlot, PieChartの定義済みメソッド draw_sample_XX に対して # アクション action_line_XX, action_bar_XX, action_pie_XX を動的に定義 [ {:class => LinePlot, :action_prefix => 'action_line_'}, {:class => BarPlot, :action_prefix => 'action_bar_'}, {:class => PieChart, :action_prefix => 'action_pie_'} ].each do |item| item[:class].instance_methods.grep(/^draw_sample_/).each do |draw_method| action_method = draw_method.to_s.sub(/draw_/, item[:action_prefix]) define_method(action_method) do graph = item[:class].new # 例: graph = LinePlot.new graph.send(draw_method) # 例: graph.draw_sample_01 end end end
動的に定義を行わない場合、次のように同じようなメソッド定義を大量に記述することになります。
def action_line_01 graph = LinePlot.new graph.draw_sample_01 end def action_line_02 graph = LinePlot.new graph.draw_sample_02 end def action_line_03 graph = LinePlot.new graph.draw_sample_03 end ・ ・ ・
グラフの描画
グラフ描画の流れを折れ線グラフをサンプルに説明します。グラフ描画サンプルの折れ線グラフでは、line_plotアクション(action_line_plotメソッド)で7個のサンプルグラフの描画を行っています。このアクションでは以下に示すように、テンプレートline_plot.rhtmlでHTMLを生成しクライアントに返しています。
def action_line_plot AlTemplate.run('line_plot.rhtml') end
テンプレート内ではHTML内にSVG形式の画像を埋め込むための次のようなobjectタグがグラフの個数分記述されています。SVGを埋め込むためのobjectタグでは、dataタグでSVG形式の画像データのパスを指定します。グラフ描画サンプルではSVG形式のグラフ画像を出力するアクションのURLをAlone::make_uriメソッドで作成し指定しています。
<object width="320" height="240" type="image/svg+xml" data="<%= Alone::make_uri(:action => 'line_sample_01') %>"></object>
SVG画像の生成
SVG画像の生成はmain.rbの冒頭で動的に定義されたline_sample_XXアクションによって行われます。このメソッド内ではAlGraphによってSVGのXMLを生成しXMLを生成します。実際の画像の生成はline_plot.rb内で定義されたクラスで行われています。
# 折れ線グラフ def draw_sample_01 ydata1 = [ 5, 3, 6, 3, 2, 5, 6 ] graph = AlGraph.new graph.add_data_line(ydata1) graph.draw end